[Google App Engine]Django를 이용한 Google App Engine 개발 -1-
 1. 시작하기 전에...
1. 시작하기 전에...
저번에 포스팅 [Google App Engine]Google App Engine 시작하기를 이어 이야기를 진행하도록 하겠습니다.
이번 포스팅의 주제인 Django를 이용해서 개발하기 이전에 저번 포스팅의 마무리는 CGI방식으로 Google App Engine를 가동하는 방법을 알아봤습니다.그것보다 조금 더 발전된 방향은 WSGI를 이용해 개발 하는 방법을 알아 보도록 하겠습니다.
WSGI는 Web Server Gate Interface의 줄임말로써 PEP 333에 문서화되어 있습니다.
WSGI는 Python에서 웹서버와 웹 어플리케이션 또는 프레임워크간의 인터페이스라고 생각하시면 됩니다.
자세한 사항을 알고 싶으시면 PEP333 문서를 읽어보시면 더 도움이 될것 입니다.
2. WSGI로 개발 방법.

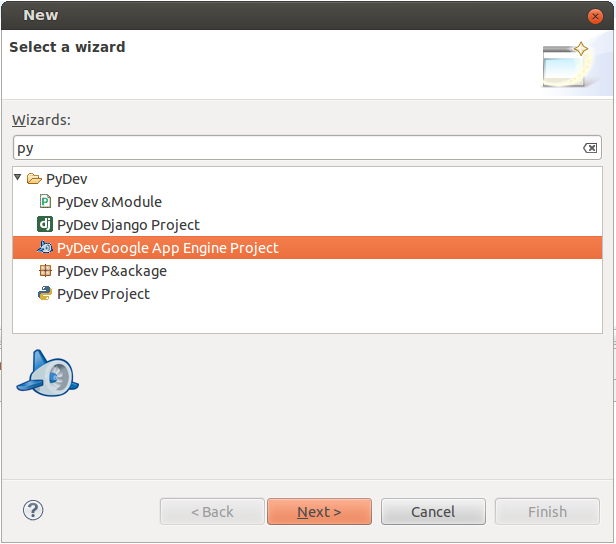
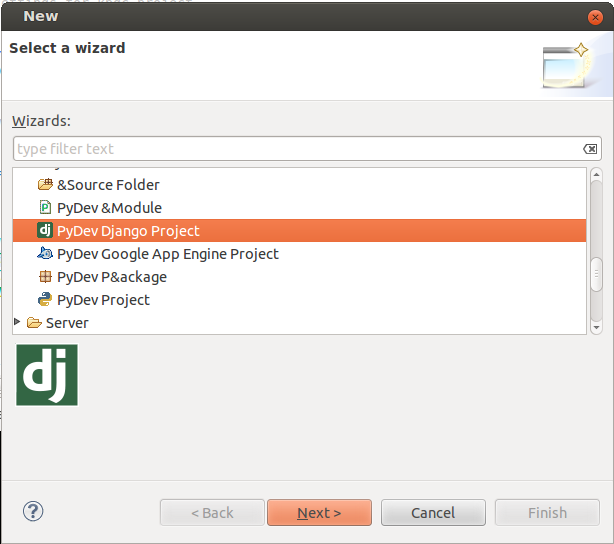
eclipse의 메뉴의 File - new - other를 클릭하면 위와 같은 창이 뜨며 Pydev Google App Engine Project를 선택하시고
</p>
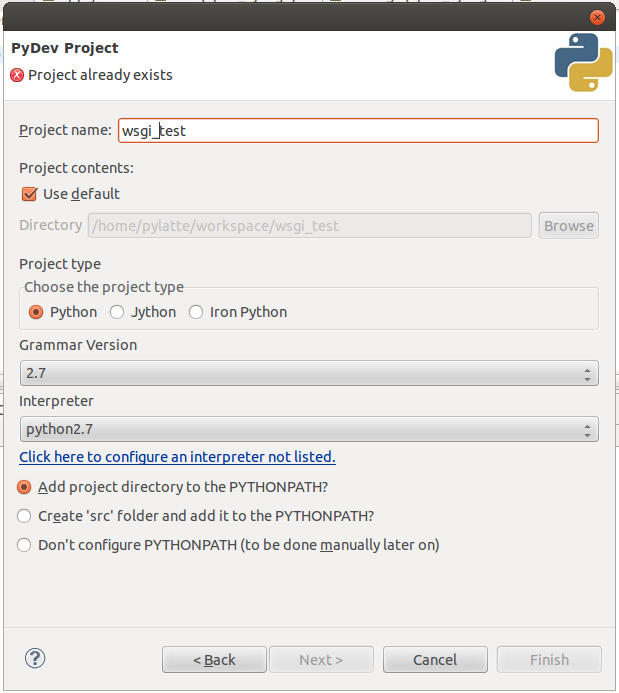
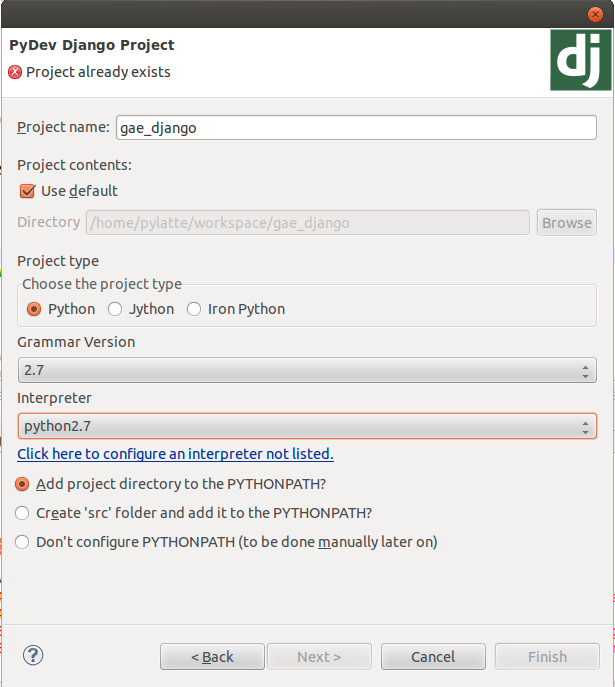
 저번 포스팅과 같이 세팅을 하시고 다음 페이지에서 Google App Engine SDK 폴더를 선택하시게 Next를 누르면 다음 페이지가 나옵니다.
저번 포스팅과 같이 세팅을 하시고 다음 페이지에서 Google App Engine SDK 폴더를 선택하시게 Next를 누르면 다음 페이지가 나옵니다.
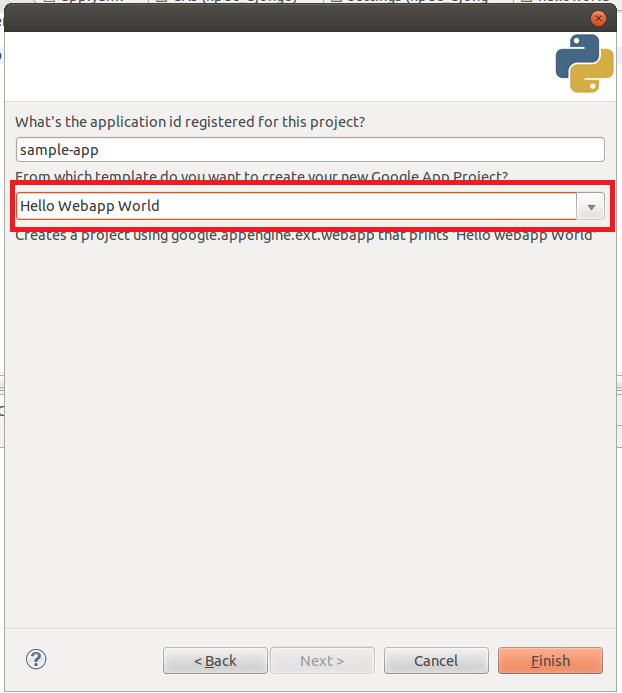
 여기서 위에 붉은색 네모 박스처럼 Hello Webapp World를 선택하고 프로젝트를 생성합니다.
여기서 위에 붉은색 네모 박스처럼 Hello Webapp World를 선택하고 프로젝트를 생성합니다.
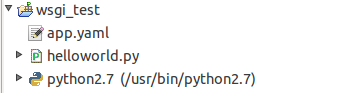
 생성된 프로젝트는 app.yaml과 Helloworld.py로 이루어져 있습니다.
생성된 프로젝트는 app.yaml과 Helloworld.py로 이루어져 있습니다.
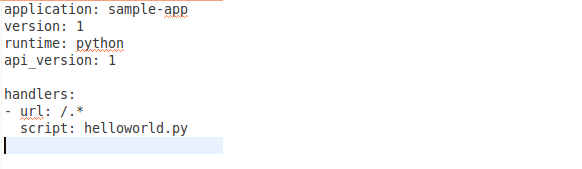
 app.yaml은 저번 포스팅의 마지막 내용과 별 다른 바가 없습니다.
app.yaml은 저번 포스팅의 마지막 내용과 별 다른 바가 없습니다.
handlers의 내용을 보면 서버호스트네임으로 들어온는 것은 helloworld.py에서 실행된다는 것만 주의깊게 보시면 됩니다.

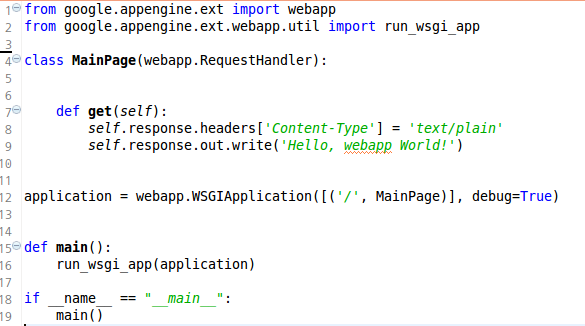
위의 내용은 helloworld.py의 내용입니다. 이 코드는 CGI 때와는 확연히 다름을 보실 수 있습니다.
추가하는 모듈부터가 google.appengine으로 시작하는 모듈도 있는 것을 보시면 인제 Google App Engine를 이용해서 개발하는 느낌이 살짝나는것 기분이 들게 합니다.
파이썬의 기본 문법으로는 if __name__ == "__main__":라는 구문이 해당 소스 파일을 실행 시켰을 때 진입점이라고 생각하시면 됩니다.
C언어에서의 main문이라고 생각하시면 이해가 빠르실것 같습니다. 그리하여 19번째 줄 main()이 실행이되면 main()함수의 정의는 15번줄에 있는 main함수가 실행됩니다. 그리고 16번째 줄은 12번째 줄의 application 객체를 가지고 wsgi를 구동을 시키게되는 데 webapp.WSGIApplication()의 첫번째 인자로 어떤 경로로 요청이 들어왔을때 어떤 것을 수행할 것인가를 넘겨줄 수 있습니다.
'/'이 경로가 되겠으며 mainPage가 수행을 하게될 핸들러가 되겠습니다.
실제로 실행을 시켜보게 되면 여러분들이 예상하시는 것 처럼 Hello, Webapp World!가 나오는 페이지를 보실 수 있습니다.
3. Django로 개발 방법.
</p>

위의 사이트는 Django의 공식사이트입니다. Django는 명실상부 python Web framework 중 가장 인기 있고 강력한 프레임워크중 하나 입니다. 현재 1.4.1버전까지 나왔지만 Google App Engnie은 1.3.3버전의 Django까지만 지원을 하고 있기 때문에 1.3.3버전의 Django를 사용 해야 됩니다.
Django의 장점을 살펴보자면
1. Object-relational mapper
django의 models라는 모듈을 이용을 해서 모델을 생성하면 SQL문을 생성하지 않고도 데이터의 조작을 가능하게 해줍니다.


프로젝트 명과 interpreter를 2.7버전으로 선택하시면 됩니다.
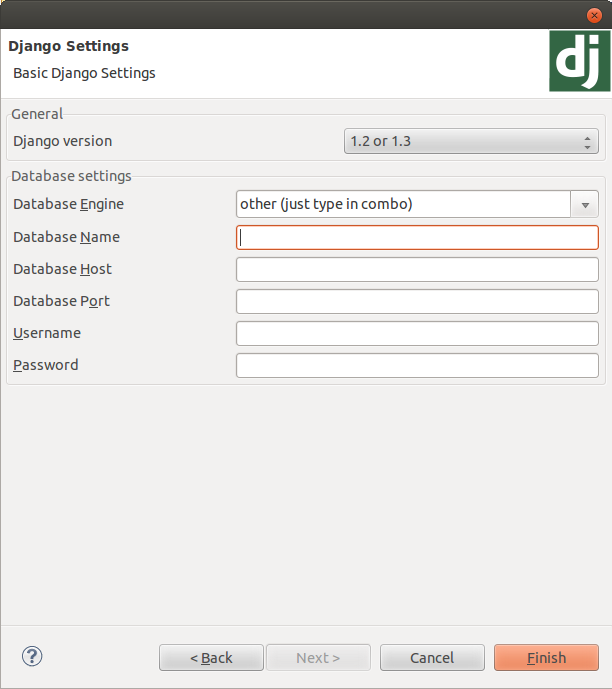
 저희는 google app engine에서 제공하는 datastore를 사용할 것이기 때문에 다음과 같이 비워 두시면 됩니다.
저희는 google app engine에서 제공하는 datastore를 사용할 것이기 때문에 다음과 같이 비워 두시면 됩니다.
인제 django 프로젝트가 생성이 되었습니다. django프로젝트를 google app engine 프로젝트를 변경을 해야합니다.

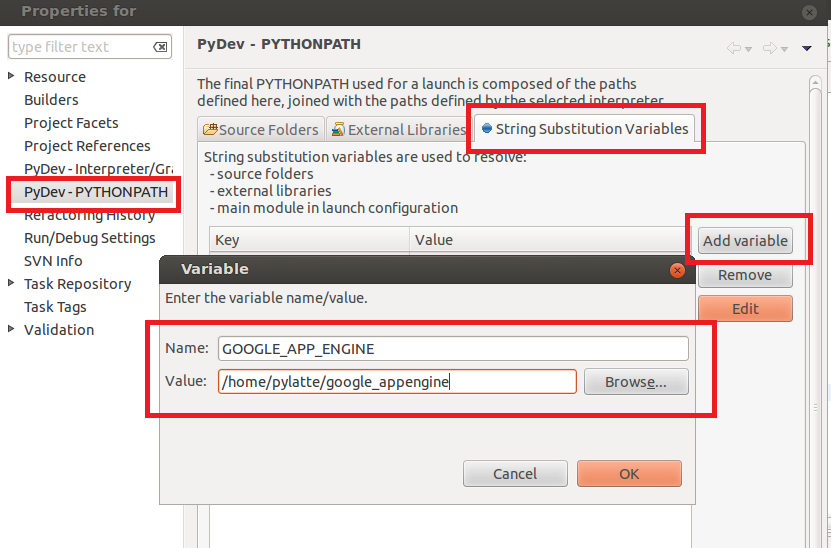
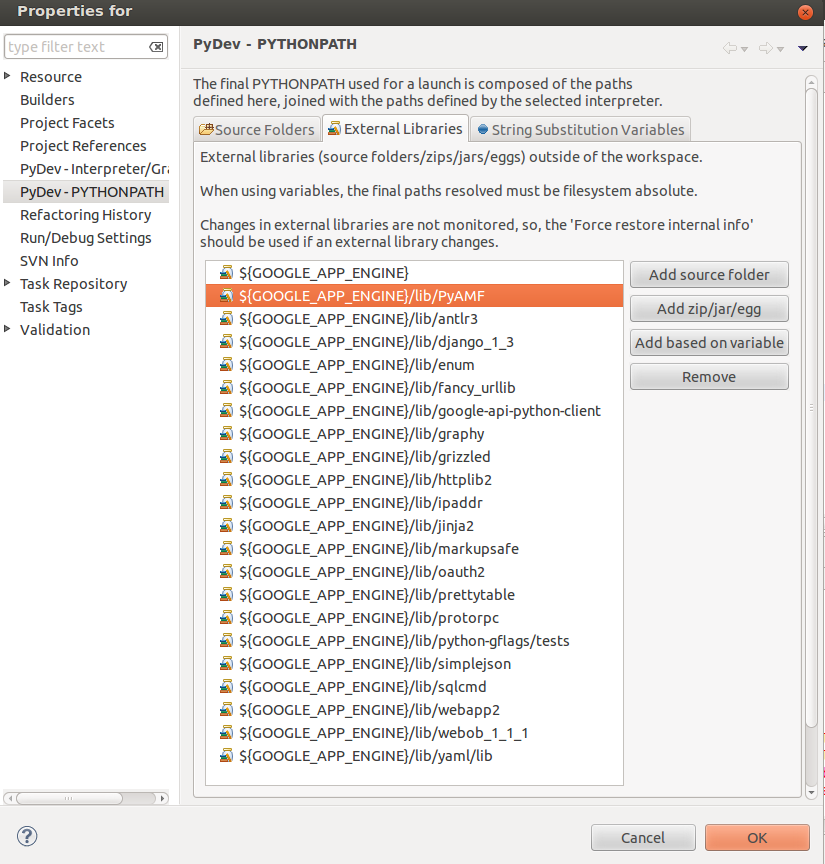
프로젝트에 오른쪽을 눌러 proerties를 클릭 후 PyDev-PYTHONPATH 를 클릭 후 세번째 탭 클릭, Add variable를 눌러 다음과 같이 입력을 합니다. (Value에는 자신의 google app engine SDK의 위치입니다.)

두번째 탭에서 다음과 같이 입력을 하셔야 됩니다..... 입력을 하기에는 타이핑을 많이 치셔야되기 때문에
프로젝트폴더에 보면 .pydevproject라고 파일이 있습니다. 보통 숨겨져 있기 때문에 숨겨진 파일 보기를 선택해서 보이게 한다음 열어 보시면 XML형태로 되어 있는데 이것을
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<?eclipse-pydev version="1.0"?>
<pydev_project>
<pydev_property name="org.python.pydev.PYTHON_PROJECT_INTERPRETER">python2.7</pydev_property>
<pydev_property name="org.python.pydev.PYTHON_PROJECT_VERSION">python 2.7</pydev_property>
<pydev_variables_property name="org.python.pydev.PROJECT_VARIABLE_SUBSTITUTION">
<key>GOOGLE_APP_ENGINE</key>
<value>/home/pylatte/google_appengine</value>
</pydev_variables_property>
<pydev_pathproperty name="org.python.pydev.PROJECT_SOURCE_PATH">
<path>/kpdc_GAE</path>
</pydev_pathproperty>
<pydev_pathproperty name="org.python.pydev.PROJECT_EXTERNAL_SOURCE_PATH">
<path>${GOOGLE_APP_ENGINE}</path>
<path>${GOOGLE_APP_ENGINE}/lib/PyAMF</path>
<path>${GOOGLE_APP_ENGINE}/lib/antlr3</path>
<path>${GOOGLE_APP_ENGINE}/lib/django_1_3</path>
<path>${GOOGLE_APP_ENGINE}/lib/enum</path>
<path>${GOOGLE_APP_ENGINE}/lib/fancy_urllib</path>
<path>${GOOGLE_APP_ENGINE}/lib/google-api-python-client</path>
<path>${GOOGLE_APP_ENGINE}/lib/graphy</path>
<path>${GOOGLE_APP_ENGINE}/lib/grizzled</path>
<path>${GOOGLE_APP_ENGINE}/lib/httplib2</path>
<path>${GOOGLE_APP_ENGINE}/lib/ipaddr</path>
<path>${GOOGLE_APP_ENGINE}/lib/jinja2</path>
<path>${GOOGLE_APP_ENGINE}/lib/markupsafe</path>
<path>${GOOGLE_APP_ENGINE}/lib/oauth2</path>
<path>${GOOGLE_APP_ENGINE}/lib/prettytable</path>
<path>${GOOGLE_APP_ENGINE}/lib/protorpc</path>
<path>${GOOGLE_APP_ENGINE}/lib/python-gflags/tests</path>
<path>${GOOGLE_APP_ENGINE}/lib/simplejson</path>
<path>${GOOGLE_APP_ENGINE}/lib/sqlcmd</path>
<path>${GOOGLE_APP_ENGINE}/lib/webapp2</path>
<path>${GOOGLE_APP_ENGINE}/lib/webob_1_1_1</path>
<path>${GOOGLE_APP_ENGINE}/lib/yaml/lib</path>
</pydev_pathproperty>
</pydev_project>
이렇게 넣으시고 저장하시면 됩니다. 중간에 빨간글씨는 Google App Engine SDK의 폴더 위치이므로 각 컴퓨터에 맞추어 변경해주셔야 됩니다.
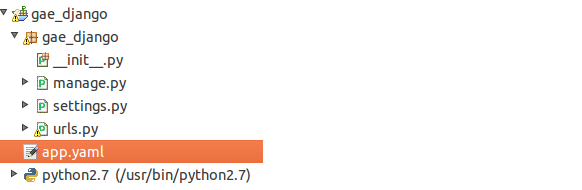
다음에는 Google App Engine 설정 파일인 app.yaml를 프로젝트폴더에 생성해주시면 됩니다.
 그리고 다음과 같이 입력해 주시면 됩니다.
그리고 다음과 같이 입력해 주시면 됩니다.
application: app_id
version: 1
runtime: python27
api_version: 1
threadsafe: yes
libraries:
- name: django
version: "1.3"
builtins:
- django_wsgi: on
- remote_api: on
handlers:
- url: /.*
script: proejct_name.main.application
위의 빨간색은 app_id과 project_name이 있는데 app_id는 자신의 application_id를 넣어주시고
project name은 프로젝트 명입니다. 저같은 경우는 gae_django로 넣으면 됩니다.
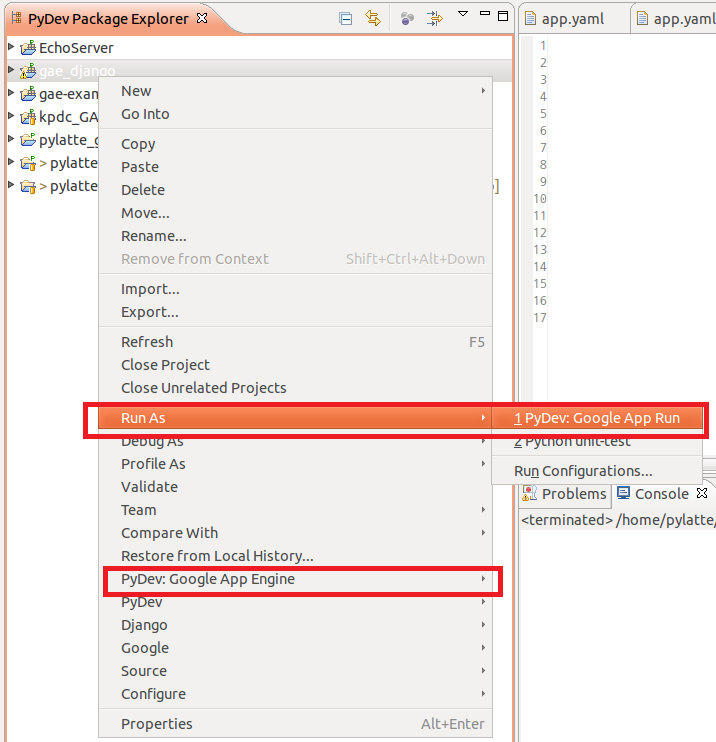
 프로젝트를 오른쪽을 클릭을 했을 때 다음과 같이 메뉴가 추가되었다면 성공적으로 Google App Engine 프로젝트로 변경하셨습니다.
프로젝트를 오른쪽을 클릭을 했을 때 다음과 같이 메뉴가 추가되었다면 성공적으로 Google App Engine 프로젝트로 변경하셨습니다.
인제 settings.py의 설정을 Google App Engine에 맞추어 세팅해 보겠습니다.
12번째 줄에 DATABASES 설정이 나오는데 이것을 주석처리하겠습니다.
"""
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.other (just type in combo)', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': '', # Or path to database file if using sqlite3.
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}
"""
python에서는 """ => 따옴표 3개가 주석의 표시입니다. 즉 따옴표 3개 와 따옴표 3개의 사이에는 주석처리가 됩니다.
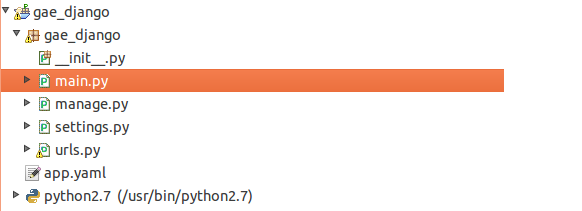
그리고 웹 어플리케이션이 작동할 진입점을 만들어야 됩니다.
프로젝트에서 main.py를 작성합니다.
 main.py를 작성후 아래의 코드를 넣어주세요.
main.py를 작성후 아래의 코드를 넣어주세요.
# coding: utf-8
import logging, os, sys
# Google App Engine imports.
from google.appengine.ext.webapp import util
# Remove the standard version of Django.
for k in [k for k in sys.modules if k.startswith('django')]:
del sys.modules[k]
# Force sys.path to have our own directory first, in case we want to import
# from it.
sys.path.insert(0, os.path.abspath(os.path.dirname(__file__)))
# Must set this env var *before* importing any part of Django
os.environ['DJANGO_SETTINGS_MODULE'] = 'settings'
webapp_django_version = '1.3'
import django.core.handlers.wsgi
import django.core.signals
import django.db
import django.dispatch.dispatcher
def log_exception(*args, **kwds):
logging.exception('Exception in request:')
# Log errors.
django.dispatch.dispatcher.Signal().connect (
log_exception, django.core.signals.got_request_exception)
# Unregister the rollback event handler.
django.dispatch.dispatcher.Signal().disconnect(
django.db._rollback_on_exception,
django.core.signals.got_request_exception)
application = django.core.handlers.wsgi.WSGIHandler()
다음과 같이 입력하시면 됩니다.
인제 테스트를 해볼까요? 프로젝트의 오른쪽을 눌러 Run AS - 1 PyDev:Google App Run를 눌러줍니다.
콘솔창에 정상적으로 돌아가시는 것을 확인 후에
웹 브라우저에서 loalhost:8080으로 웹페이지를 띄워봅시다.

위의 화면과 같이 나오면 정상적으로 Google App Engine에서 django가 작동하였음을 확인 할 수 있습니다.
다음 번에는 django를 실제로 이용하여 개발하는 방법에 대해서 알아보도록 하겠습니다.^^
</p> </p></p>